Tarjoa arvokasta tietoa kryptovaluuttojen hinnoista sivustosi käyttäjille Coinmotionin WordPress liitännäisen avulla. Coinmotionin liitännäinen näyttää bitcoinin sekä muiden top kryptovaluuttojen hinnat reaaliajassa, sekä kyseisten kryptojen prosentuaalisen arvon muutoksen. Jos joku rekisteröityy Coinmotionin liitännäiseen sisällytetyn linkin kautta, saat 50% kaikista hänen maksamistaan kaupankäyntikuluista itsellesi! Ehdot kutsupalkkioista käydään tarkemmin läpi artikkelin lopussa.
Tämä artikkeli opastaa sinua asentamaan kyseisen lisäosan kryptovaluuttojen hinnoista sinun sivustollesi. Sivustosi ei tarvitse käyttää WordPressiä pystyäksesi käyttämään lisäosaa. Löydät ohjeet asentamiseen WordPressin kanssa ja ilman.
Alla näet sisällysluettelon, jonka avulla voit siirtyä suoraan itseäsi kiinnostavaan kohtaan artikkelista – klikkaa vain otsikkoa liikkuaksesi haluamaasi artikkelin kohtaan.
1. Coinmotionin bitcoin ja krypto liitännäisen edut – se on täysin ilmainen
- Lisäosan sisäänrakennettu palkkiojärjestelmä avaa mahdollisuuden lisätuloihin. Usein Google Adsense ei ole yksin riittävä.
- Lisää keskiverto aikaa, jota sivustollasi vietetään. Auttaa SEOssa.
- Ei hidasta sivustoasi, joka on tärkeää SEOn kannalta.
- Yksilöity tyyli oman sivustosi näköiseksi.
- Ilmainen, sinun ei tarvitse maksaa yhden yhtä euroa tai bitcoinia liitännäisestä.
Ennen ohjeistukseen sukeltamista, on hyvä mainita, että tämä ohje löytyy myös ladattavana PDF tiedostona, johon voit palata ajasta ja paikasta riippumatta. Jos haluat ladata PDF tiedoston, klikkaa seuraavaa tekstiä: Ohje – Kuinka asentaa bitcoinin ja muiden kryptovaluuttojen hintataulukko omalle sivustolleni WordPressin kanssa tai ilman.
2.1. Kuinka asentaa bitcoinin ja muiden kryptovaluuttojen hintataulukko omalle sivustolleni WordPressin kanssa?
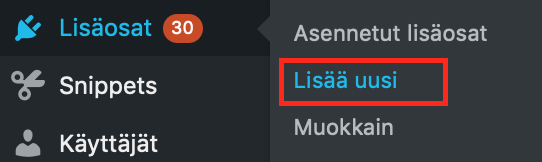
Kohta 1: Klikkaa vasemmasta sivupalkista Lisäosat -> Lisää uusi

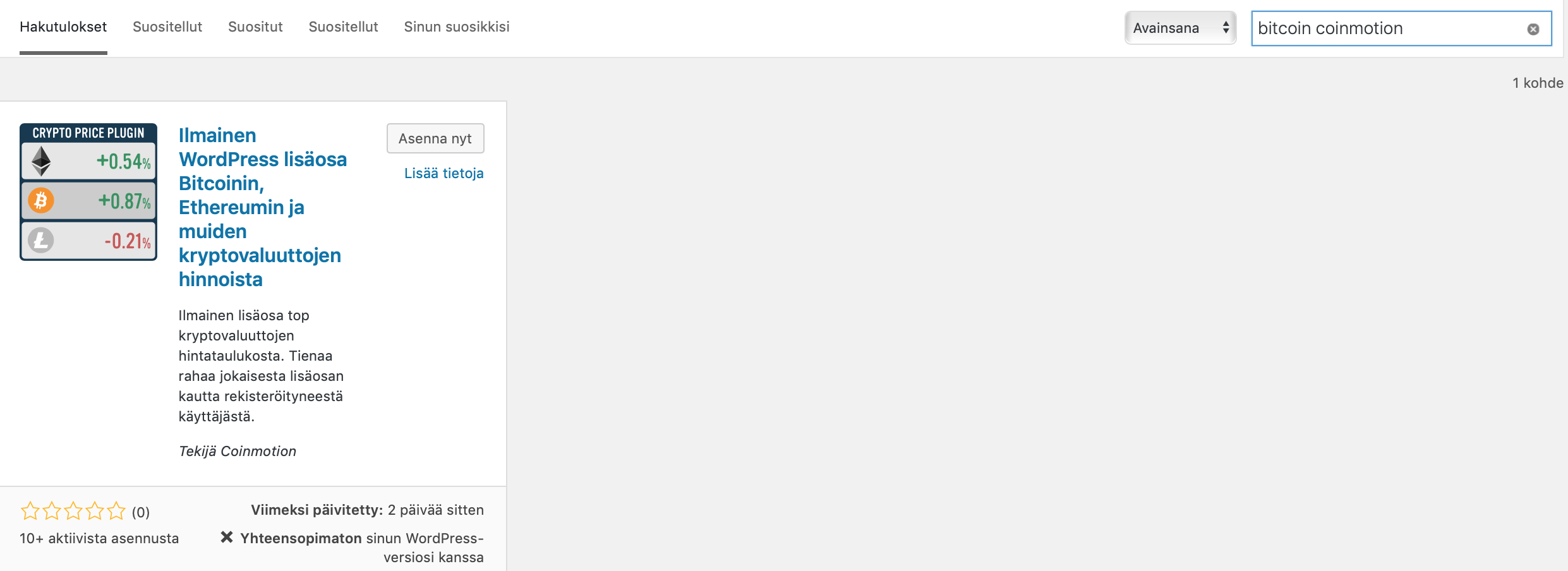
Kohta 2: Kirjoita seuraava teksti lisäosien hakukenttään: bitcoin coinmotion.
*Jos et löydä liitännäistä, voit etsiä sen suoraan Coinmotionin lisäosan viralliselta WordPress sivulta.

Kohta 3: Kun löydät Coinmotionin liitännäisen, valitse “Asenna“. Kun asennus on viety loppuun, valitse “Aktivoi“.
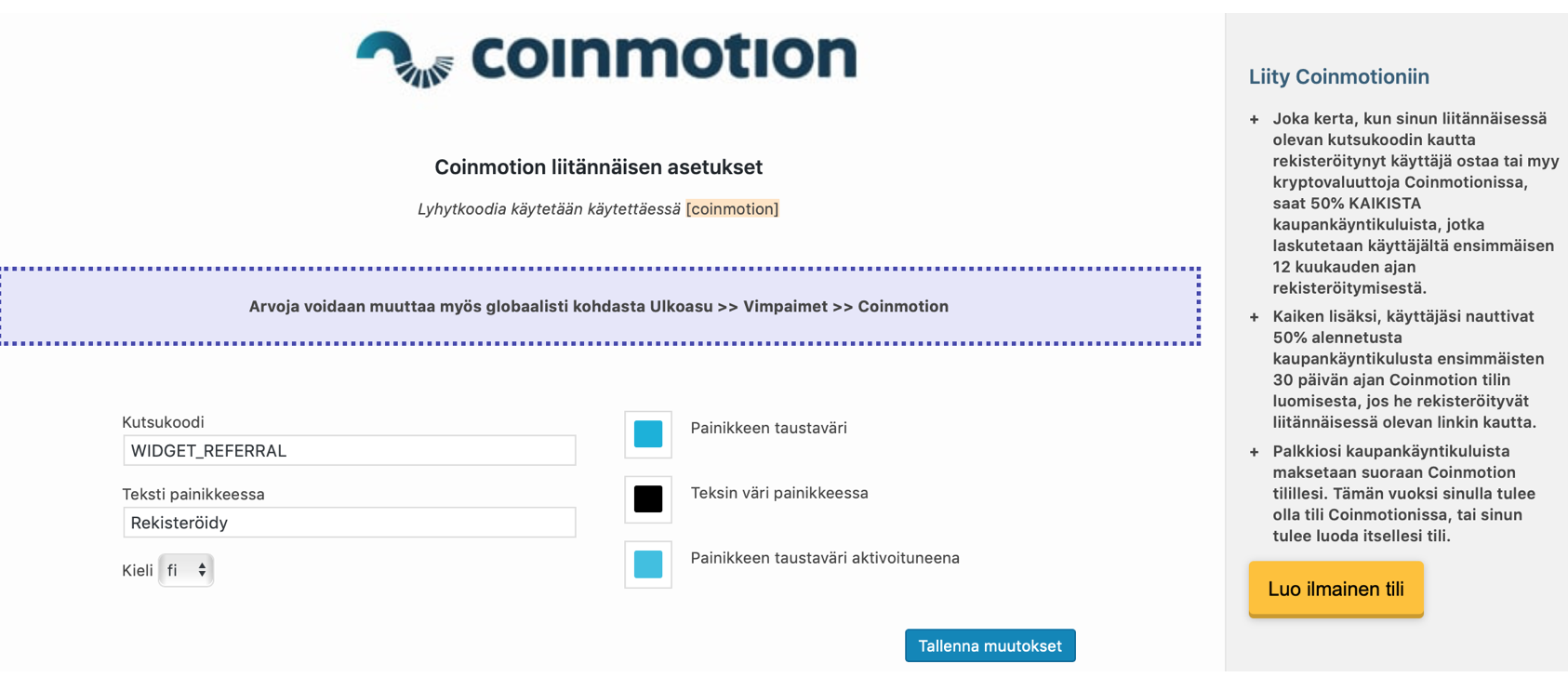
Kohta 4: Nyt sinun tulisi nähdä WordPressin vasemmassa sivupalkissa elementti nimeltä “Coinmotion”. Klikkaa elementtiä muuttaaksesi lisäosan asetuksia.

Kohta 5: Lisää ensimmäiseen kenttään kutsukoodisi. Löydät kutsukoodin kirjautumalla sisään Coinmotion tilillesi ja valitsemalla Tili -> Kutsu ystäväsi. Jos sinulla ei ole tiliä Coinmotionissa, luo seuraavaksi itsellesi tili. Rekisteröidy ilmaiseksi täältä.
Rekisteröitymällä tämän linkin kautta saat 50% alennuksen kaikista kaupankäyntikuluista ensimmäisten 30 päivän ajan rekisteröitymisestä.
Kohta 6: Syötä seuraavaan kenttään teksti, jonka haluat näkyvän liitännäisen painikkeessa.
Kohta 7: Syötä kolmanteen kenttään kieli jota haluat lisäosan käyttävän. Vaihtoehdot ovat englanti, suomi ja espanja.
Kohta 8: Valitse painikkeen taustaväri, painikkeessa näkyvän tekstin väri, sekä taustaväri kursorin koskiessa painiketta.
Värien valitsemisen jälkeen voit päättää kahdesta eri vaihtoehdosta, miten haluat sijoittaa lisäosan sivustollesi:
A) Liitännäinen näkyy sivustosi sivupalkissa käyttäen Vimpainta
B) Liitännäinen näkyy julkaisuissasi käyttäen lyhytkoodia.
A) Sijoita lisäosa sivustosi sivupalkkiin ja/tai alatunnisteeseen vimpaimet valikosta
Seuraa näitä ohjeita halutessasi hintataulukon näkyvän WordPress -sivustosi sivupalkissa tai alatunnisteessa:
Kohta 1: Valitse Ulkoasu -> Vimpaimet vasemmasta sivupalkista WordPressissä.

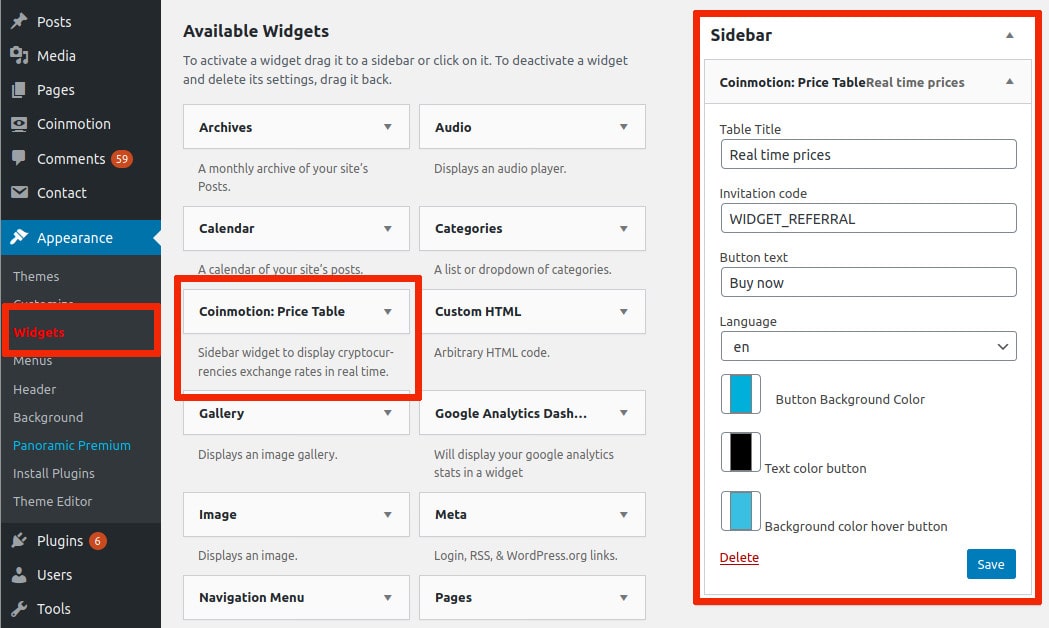
Kohta 2: Tämän jälkeen sinun tulisi löytää vimpain nimeltä “Coinmotion, Price Table“. Klikatessasi vimpainta saat erilaisia vaihtoehtoja sen sijoittamiseen sivustollasi.
Riippuen WordPress sivustosi tyylistä, valitse se vaihtoehto, joka vastaa sivupalkkia. Voit halutessasi sijoittaa liitännäisen myös alatunnisteeseen.
Kohta 3: Halutessasi voit lisätä hintataulukolle otsikon, joka näkyy sivustollasi liitännäisen yläpuolella. Lisätäksesi otsikon, täytä kenttä “taulukon otsikko“
Kohta 4: Lisää seuraavaksi Coinmotionin kutsukoodi. Jos et tiedä mikä se on tai mistä sellaisen saa, palaa ohjeissa osioon 2.1 kohta 5.
Kohta 5: Kirjoita tähän teksti, jonka haluat näkyvän painikkeessa. On suositeltavaa keksiä painikkeeseen lyhyt ja kuvaava teksti, joka houkuttelee sivustosi vierailijoita ostamaan kryptovaluuttoja.
Kohta 6: Valitse painikkeen taustaväri, painikkeessa näkyvän tekstin väri, sekä taustaväri kursorin koskiessa painiketta.
Kohta 7: Tallennettuasi muutokset hintataulukon tulisi näkyä valitsemassasi paikassa, olkoon se joko sivupalkki tai alatunniste.
B) Sijoita lisäosa mihin tahansa julkaisuun käyttäen lyhytkoodia
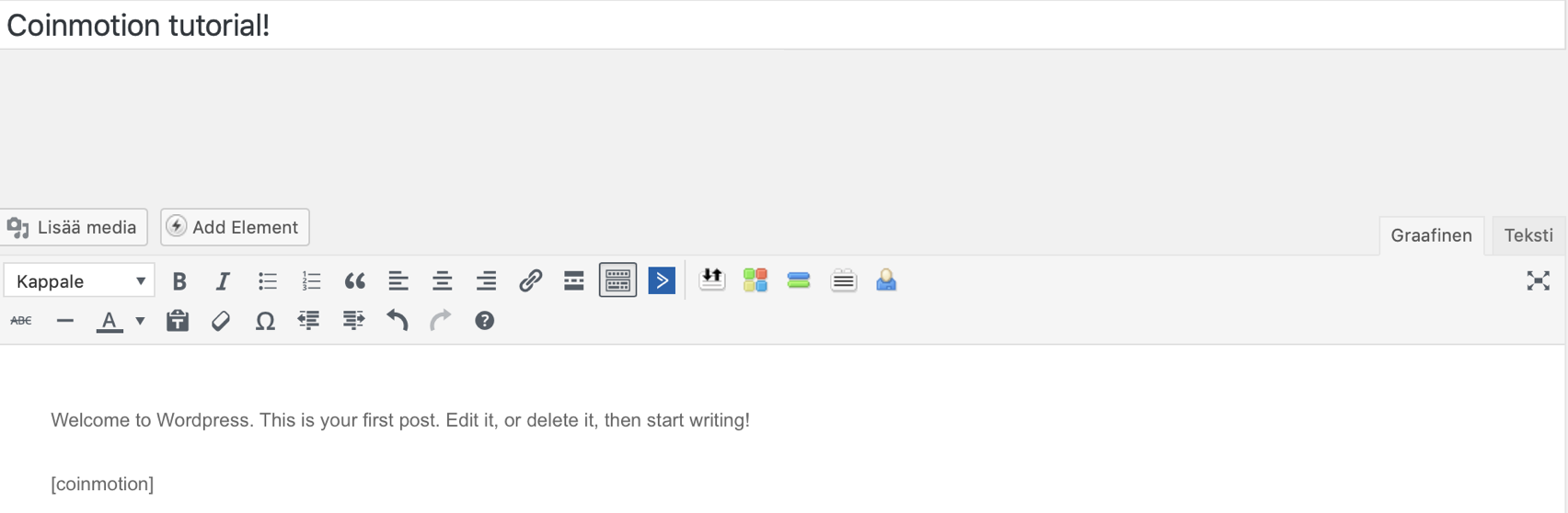
Voit sijoittaa hintataulukon mihin tahansa julkaisuun haluamallasi tavalla kirjoittamalla tekstiin tietyn koodin. Tämä vaihtoehto tunnetaan myös nimellä “lyhytkoodi”, joka tässä tapauksessa on [coinmotion].
Mitä lyhytkoodit ovat ja miten niitä käytetään?
Käydään lyhytkoodien idea läpi esimerkin kautta. Alhaalla olevassa kuvassa on kuvankaappaus teksinmuokkaajasta WordPressissä. Teksti on osa julkaisua, joka sisältää lyhytkoodin .

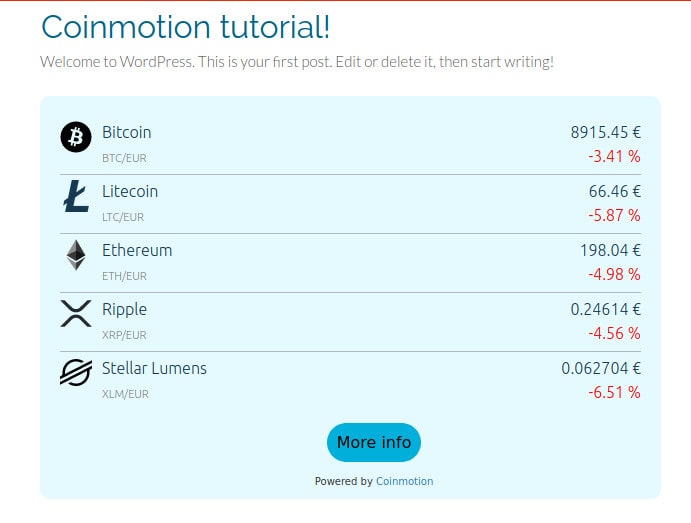
Jos valitset julkaisun esikatselun, tai julkaiset sen, lyhytkoodin tulisi näyttää tältä:

Voit muuttaa lyhytkoodin asetuksia menemällä Vimpaimiin WordPressin vasemmasta sivupalkista. Pääset Vimpaimiin valitsemalla Appearances -> Vimpaimet.
Kun olet löytänyt Vimpaimet, etsi vimpain nimeltä “Coinmotion: Price Table“.
2.2. Kuinka asentaa bitcoinin ja muiden kryptovaluuttojen hintataulukko omalle sivustolleni ilman WordPressiä?
Tätä vaihtoehtoa on suositeltavaa käyttää vain siinä tapauksessa, jos sivustosi ei käytä WordPressiä ja omaat perus taidot koodaamisesta.
Kaikessa yksinkertaisuudessaan sinun tulee liittää myöhemmin jaettu koodinpätkä sivustollesi siihen, missä tahansa haluat liitännäisen näkyvän. On kuitenkin suositeltavaa lukea tässä artikkelissa annetut ohjeistukset kokonaisuudessaan. Tämä auttaa ymmärtämään tiettyjen parametrien asetuksia ja oppimaan, kuinka muuttaa niitä itsellesi sopiviksi.
<div class="coinmotion-widget-container"></div>
<script>
(function (w,d,s,o,f,js,fjs) {
w['coinmotion-widget']=o;w[o] = w[o] || function () { (w[o].q = w[o].q || []).push(arguments) };
js = d.createElement(s), fjs = d.getElementsByTagName(s)[0];
js.id = o; js.src = f; js.async = 1; fjs.parentNode.insertBefore(js, fjs);
}(window, document, 'script', 'cw', 'https://cdn.coinmotion.com/widget/widget.js'));
cw('init', { container: ".coinmotion-widget-container", refcode: "REFERRAL_KOODI_LAITETAAN_TÄHÄN", register_text: "Avaa Coinmotion-tili", lang: "fi" });
</script>
Koodin viimeisellä rivillä juuri “.coinmotion-widget-container” jälkeen, voit muokata parametrejä, jotka on merkattu lihavoinnilla. Mitä kyseiset parametrit tekevät?
- refcode: jos sinulla on kutsukoodi, tulee sinun lisätä se tähän. Kutsukoodista lisää myöhemmin.
- register_text: tämä on painikkeen sisällä näkyvä teksti.
- lang: liitännäisen kieli. Arvot, joita voit syöttää ovat espanja, englanti ja suomi: “es” “en” “fi”.
- register_button_color: painikkeen taustaväri. Voit syöttää arvon joko heksadesimaalina* tai kirjoittaen värin nimin englanniksi.
- register_text_color: painikkeessa olevan tekstin väri.
- register_button_hover_color: painikkeen taustaväri kursorin koskiessa painiketta.
* Löydät eri värien heksadesimaaliarvot täältä: https://htmlcolorcodes.com
A) Mistä löydän Coinmotionin kutsukoodin?
“refcode” parametriin tulee syöttää Coinmotionista saatava kutsukoodi. Löydät kutsukoodin kirjautumalla sisään ja valitsemalla Tili -> Kutsu ystäväsi.
Täältä löydät kutsulinkin, jonka avulla voit kutsua ystäviäsi Coinmotioniin. Sinun tulee kuitenkin liittää koodiin pelkästään kutsukoodi, joka löytyy linkin sisältä. Koodi on linkin viimeinen osio “yhtä kuin” -merkin jälkeen. Tässä esimerkki kutsulinkistä, jossa kutsukoodi on merkattu xxxxxxxxxx:
https://coinmotion.com/en/register/signup?referral_code=xxxxxxxxxx
Jos sinulla ei vielä ole tiliä Coinmotionissa, rekisteröidy ilmaiseksi klikkaamalla seuraavaa linkkiä.
Rekisteröitymällä tämän linkin kautta saat 50% alennuksen kaikista kaupankäyntikuluista ensimmäisen 30 päivän ajan rekisteröitymisestä.
3. Kutsupalkkioiden ehdot
Saa itsellesi 50% toisten komissioista! Jos kutsut sivustosi käyttäjiä Coinmotioniin, saat itsellesi rahaa kutsupalkkioina.
Joka kerta, kun uusi käyttäjä rekisteröityy Coinmotioniin sinun kutsulinkkisi kautta ja ostaa tai myy kryptovaluuttoja, saat 50% KAIKISTA heidän kaupankäyntikuluistaan kutsupalkkiona! Saat kutsupalkkioita ensimmäisen 12 kuukauden ajalta henkilön rekisteröitymisestä. Palkkiot maksetaan suoraan sinun Coinmotion tilillesi euroina.
Tämän lisäksi kaikki käyttäjät, jotka rekisteröityvät kutsulinkkisi kautta, pääsevät nauttimaan alennetuista kaupankäyntikuluista ensimmäisten 30 päivän ajan tilin rekisteröimisestä.