Invierte en criptomonedas de manera rápida – y segura en cuestión de minutos
Coinmotion se erige como uno de los corredores de criptomonedas más antiguos de Europa. Nuestras operaciones están supervisadas por el organismo regulador FIN-FSA. Invierta y realice pagos con sus criptomonedas en más de 30 millones de establecimientos alrededor del mundo.
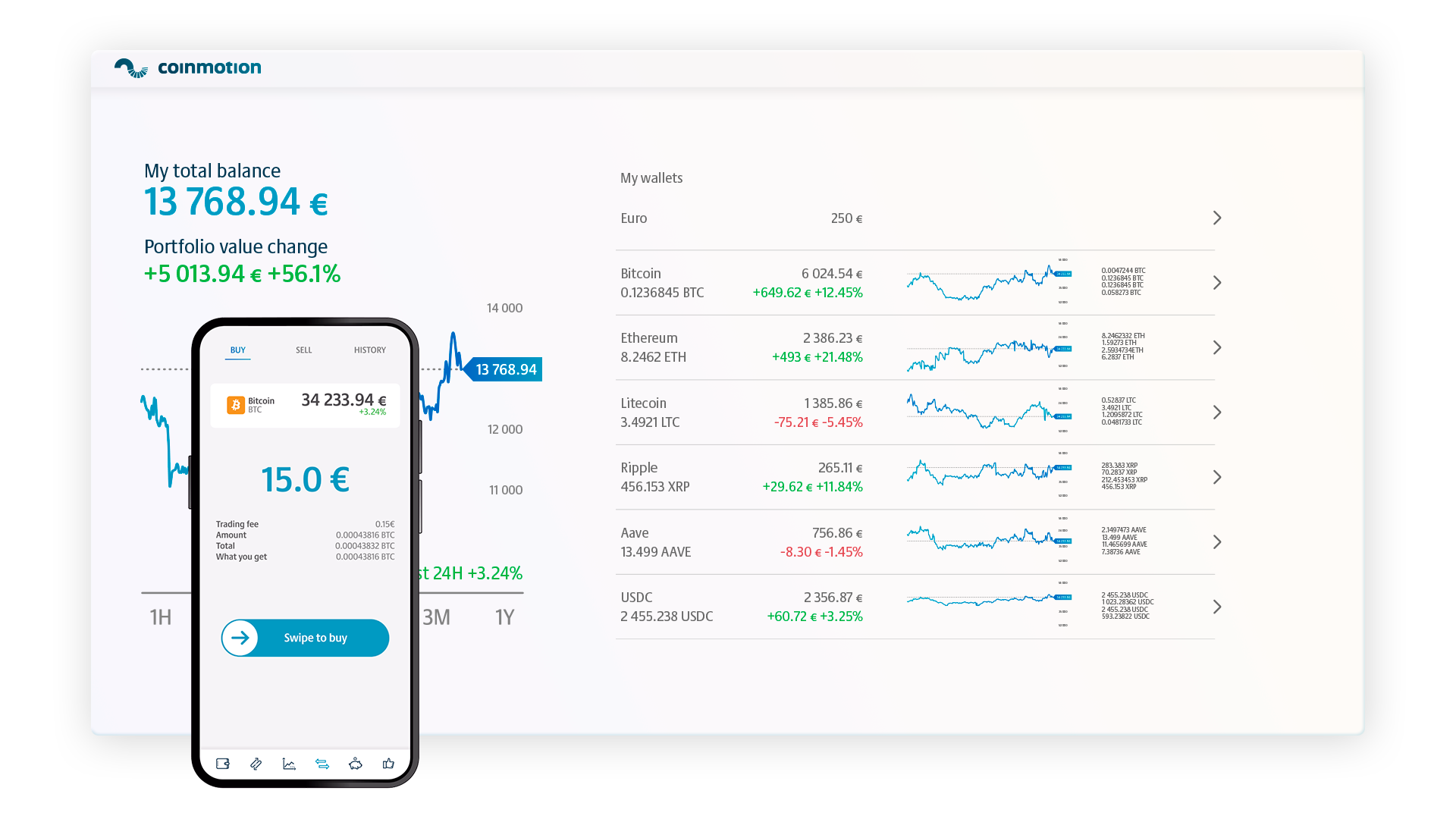
Coinmotion se dirige a individuos que priorizan la comodidad y la seguridad.
Invierte y almacena
Realice compraventa en criptomonedas en tiempo real y almacene sus fondos lejos de los ciberdelincuentes. Ejecute órdenes instantáneas con el precio de mercado actual, use una orden limitada o elija hacer una orden stop. Las criptomonedas disponibles actualmente para la compraventa son: bitcoin BTC, litecoin LTC, ethereum ETH, ripple XRP, stellar lumens XLM, Chainlink LINNK, Uniswap UNI, USDCoin USDC y AAVE.
Caja Fuerte
La seguridad de nuestros servicios es una de nuestras principales prioridades. Debido a que las transferencias de criptomonedas son rápidas e irreversibles, queremos ofrecer a nuestros clientes una forma más para mantenerse seguros. Ofrecemos el servicio de Caja Fuerte para los clientes que buscan esta seguridad adicional.
Comience a hacer crecer su cartera de criptomonedas hoy mismo
Coinmotion es la opción preferida para las personas que buscan invertir y almacenar sus criptomonedas de la manera más fácil y segura posible.

Invertir en cripto nunca ha sido tan fácil
Autentíquese con las credenciales de su banca en línea en solo 5 minutos. Deposite fondos instantáneamente desde su cuenta bancaria o tarjeta. Tenga la seguridad de que priorizamos la seguridad de sus fondos en nuestras billeteras frías.
Seguro y regulado
Desde 2012, hemos almacenado de forma segura los fondos de nuestros clientes. Somos una institución de cripto y pago registrada y regulada por el FIN-FSA.