We have released a new Progressive Web Application, or PWA, for our service. PWA is a new type of application that is fast, light and easy to use. It allows you to use several of Coinmotion’s features even when offline. On the outside it works like an ordinary application; you install it, click the icon on your homescreen and then you can use it. But on the inside there are several key differences to native apps.
How to install a PWA application in Android, iOS, Windows and Mac
To start using the Progressive web app version just visit the Coinmotion login page. In certain situations, maybe you will need to login to your Coinmotion account with your mobile phone or computer. Now I explain how you can install it from an Android or iOS device, or a Windows or Mac computer.
Install the app in Android
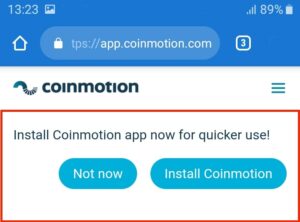
If you are using an Android smartphone. When you are logged in, you will automatically receive a warning to install the application. Something similar to the following screenshot.

Installation of the PWA app in iOS
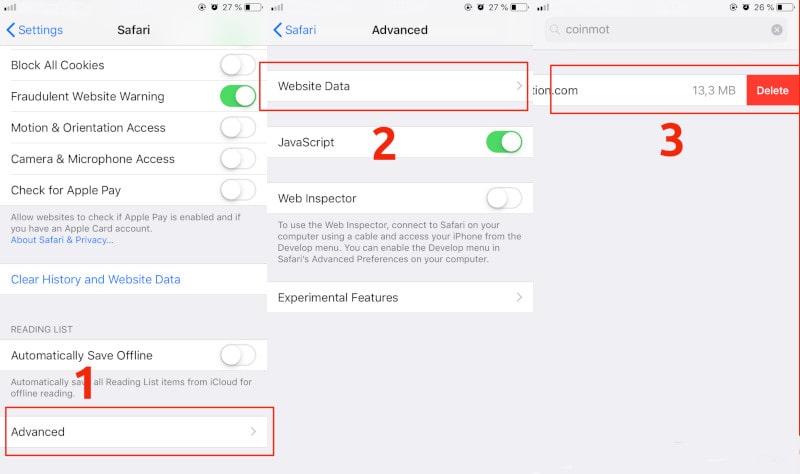
If you are using Safari browser with iPhone or iPad, then you need to first delete your browser history from the settings to get the pop-up suggesting installation. I explain how to do it:
- Go to Settings or Configuration.
- Search the Safari icon and click on it.
- Then scroll down to the bottom and click on “Advanced“.
- Now, you will see the option “Website Data“.
- When you first enter it will take a while to load. Once everything is displayed, in the search bar, type Coinmotion and press search..
- When you see coinmotion.com in the results, swipe it to the left. Then you can remove all the browser history related to Coinmotion.

Install PWA app in Google Chrome using Windows or Mac
You can also install this advanced application in your computer’s Chrome browser. For both Windows and Mac. There are 2 ways to do it, follow the steps that I will explain and everything will go smoothly.
Option 1: shortcut on your desktop (Windows) or dock (Mac)
- Visit the Coinmotion login page.
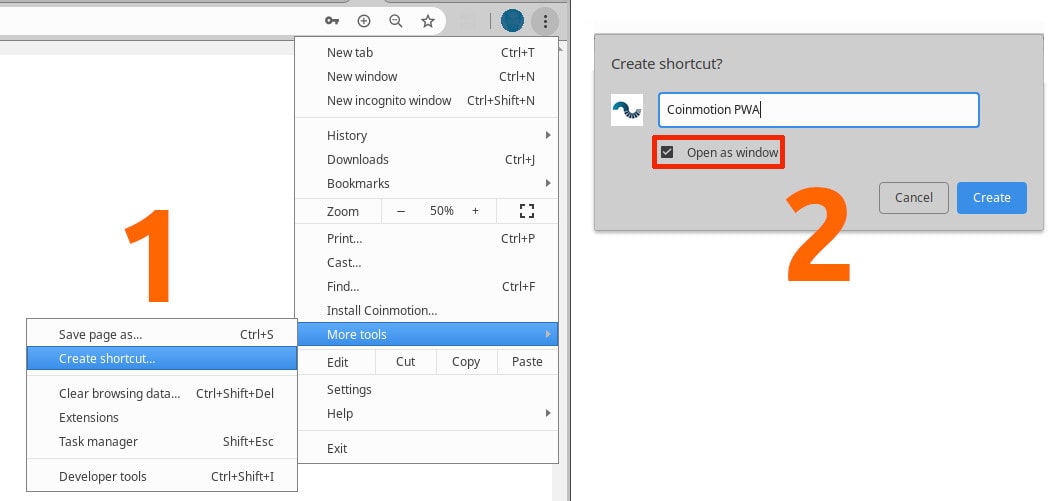
- Once there, click on the top menu in the right. There are 3 vertical dots.
- Go to “More tools” => “Create shortcut“.
- Then it appear a small pop up. It is very important to check the option “Open as window”. And write the name of the shortcut.
- Now, each time you want to use this app you can use the shortcut. You will find it in your Desktop (Windows) or Dock (Mac).

Option 2: using Google Chrome browser
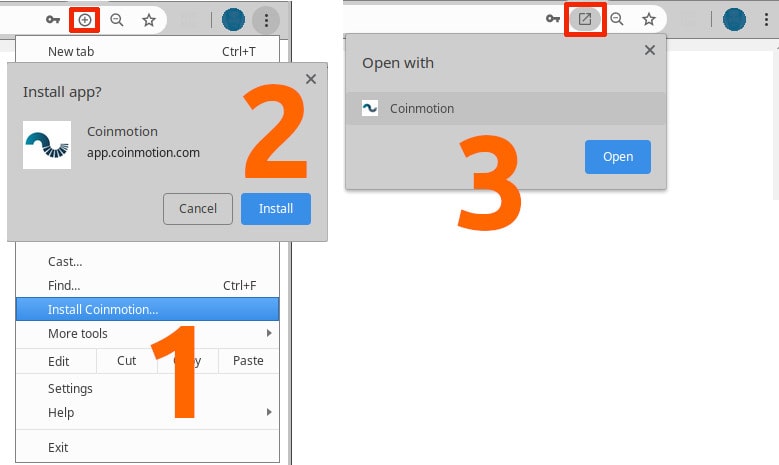
- Go to the Coinmotion login page. Open the top menu in the right with 3 vertical dots. Or you can click in the round icon with a cross in the middle. You can find it at the URL bar of the browser.
- In the middle of the menu, there is the option “Install Coinmotion“.
- After that, it will appear a notification and you can install the app.
- A new window will open immediately. This is already the PWA version of Coinmotion.
- Next time you want to use this option. Go back again to the Coinmotion login page. From now on at the end of the navigation bar, you will see a square symbol that has an arrow inside. As it appears in step 3 of the screenshots. Now just by clicking there, you will access to the progressive web application.

PWA uses standard tech
A Progressive Web Application, PWA, is a web app that uses common web technologies to act like a native application. It combines good parts from both applications and web pages, making it faster, more reliable and lighter than common applications.
PWA technology was developed as an answer to the evolution in how people use the Internet. More than half of all Internet usage is conducted via mobile devices, but many traditional webpages are extremely poorly optimized for them. This has led to many companies and other institutions to develop their own native applications, which often work far better than traditional webpages.
But the applications themselves can also become a problem. Most people have only limited storage space, memory and such. The more applications one has to install, the more of your mobile device’s resources they use up, making your phone slower, eating battery life and so forth.
PWA solves both of these problems by essentially creating webpages that work like applications. On the outside PWA looks like a traditional native application, but on the inside it runs on HTML, JavaScript, CSS and other common technologies used by websites. This means that the user gets a full application experience, but they don’t have to download an entire app. Instead they can use which ever browser they want to use PWA.
Progressive web app works like a website
Because technically PWA is a website, it works in many ways as a traditional site does. It can be shared with copying and pasting the URL, it can be accessed with any browser regardless of choice and search engines such as Google index them like any other website.
This makes app stores such as Google Play obsolete. The user doesn’t have to find the application from the store, but only to click a link.
It also makes the development of PWAs easier. Previously programmers had to create a website, then at least two different applications for Apple and Android. By using PWA developers can create one website, or service, which works for any user regardless of their device or way in which to access the site.
With Progressive Web App some features work offline
PWA implements technology called “service workers”. Service workers are scripts that work in the background and enable several options that could previously be used only in native applications. For an example service worker can be used to cache data, synch data with a service or create push notifications to inform the user.
One of the major advantages of service workers is that they allow the PWAs to be used offline. When you are connected to the Internet, PWAs can update themselves automatically and cache important data, which then in turn can be used to access the site even when offline or with low quality connection. When the PWA comes back online, it then synchs the data so it always remains up to date.
Caching also makes the PWA websites refresh and download far faster than traditional sites, as important information doesn’t need to be downloaded every single time the page is used. For the end user PWA works almost the same way regardless whether the device is online or not.
PWAs Might Be The Future
Though the PWA technology solves several problems with traditional applications and websites, there are still some things which require native applications. Since PWAs are created with basic web technologies, they are limited by the same restrictions. As an example they cannot directly access the device’s camera.
Nonetheless they have something real going on. PWAs make the Internet far more accessible for mobile users and reduce the need for hundreds of different native apps.

0 Responses
Great content! Keep it up! 🙂