Offer valuable information on cryptocurrencies to your website’s users with Coinmotion’s WordPress plugin. This plugin shows the prices of bitcoin and other top cryptocurrencies in real time as well as their percentual change in value. Moreover, if someone registers to Coinmotion using the link embedded in the table and makes a transaction, you will get 50% of the trade commission charged on ALL transactions made by that person. Details of the conditions that apply to the economic compensation will be gone through later on this article.
This is a tutorial on how you can install this plugin with price information on cryptocurrencies to your website. It doesn’t matter if you’re using WordPress or not, as you will be provided with instructions for both situations. Below there’s a table of contents which allows you to move directly into the section that interests you the most; just click on the header of the section you’d like to navigate yourself to.
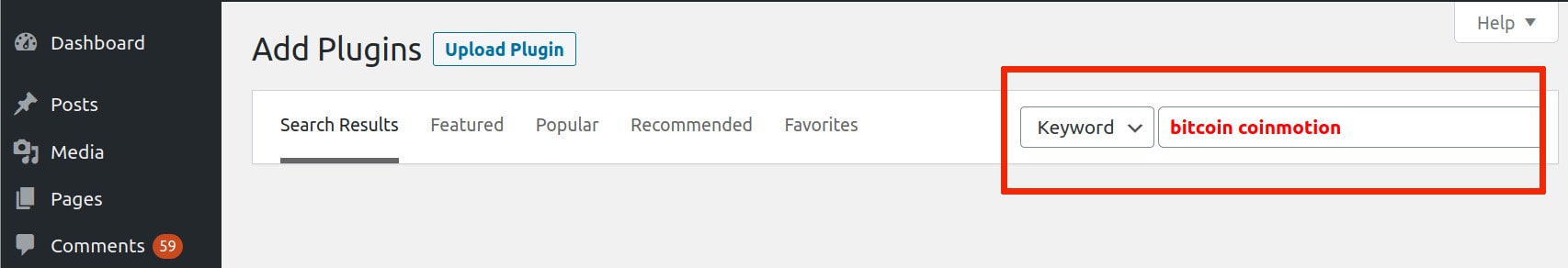
 Step 2: In the search box for plugins, input the following text: bitcoin coinmotion.
*If you don’t find the plugin, you can visit the official page of Coinmotion’s plugin in WordPress: https://wordpress.org/plugins/precios-bitcoin-criptomonedas/
Step 2: In the search box for plugins, input the following text: bitcoin coinmotion.
*If you don’t find the plugin, you can visit the official page of Coinmotion’s plugin in WordPress: https://wordpress.org/plugins/precios-bitcoin-criptomonedas/
 Step 3: When you see the plugin of Coinmotion, click “Install Now”. When the installation is done, click “Activate”.
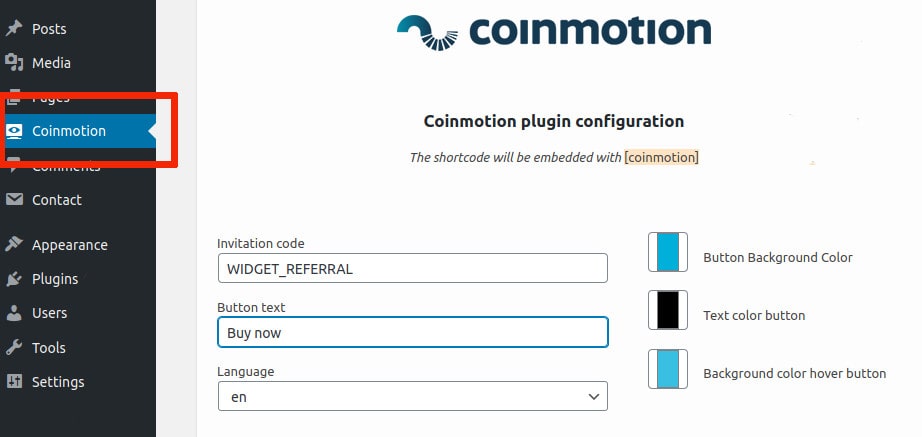
Step 4: Now in the black sidebar on the left you should see an element with the name “Coinmotion”. Click on it to configure the plugin.
Step 3: When you see the plugin of Coinmotion, click “Install Now”. When the installation is done, click “Activate”.
Step 4: Now in the black sidebar on the left you should see an element with the name “Coinmotion”. Click on it to configure the plugin.
 Step 5: Enter your referral code to the first field. You can find it from signing in to your Coinmotion account and navigating yourself to Account > Referrals. If you don’t have a Coinmotion account, you should create one now. To register for free, click this link: https://app.coinmotion.com/en/register/signup. You will get a 50% discount of all the commissions on your crypto transactions during the first month by registering through this link.
Step 6: To the second field, enter the text you’d like to appear in the button of the price list plugin.
Step 7: To the third field, select the language with which the information will be shown in the plugin. The options are English, Finnish and Spanish.
Step 8: Select the background color of the button, the color of the text in the button, and the background color of the button when cursor touches it.
Once you’ve selected the colors, you may decide from two options on how you’d like to place the table in your website:
A) It will be shown on the sidebar of your website using the Widgets option.
B) It will be shown in your publications, using a shortcode.
Step 5: Enter your referral code to the first field. You can find it from signing in to your Coinmotion account and navigating yourself to Account > Referrals. If you don’t have a Coinmotion account, you should create one now. To register for free, click this link: https://app.coinmotion.com/en/register/signup. You will get a 50% discount of all the commissions on your crypto transactions during the first month by registering through this link.
Step 6: To the second field, enter the text you’d like to appear in the button of the price list plugin.
Step 7: To the third field, select the language with which the information will be shown in the plugin. The options are English, Finnish and Spanish.
Step 8: Select the background color of the button, the color of the text in the button, and the background color of the button when cursor touches it.
Once you’ve selected the colors, you may decide from two options on how you’d like to place the table in your website:
A) It will be shown on the sidebar of your website using the Widgets option.
B) It will be shown in your publications, using a shortcode.
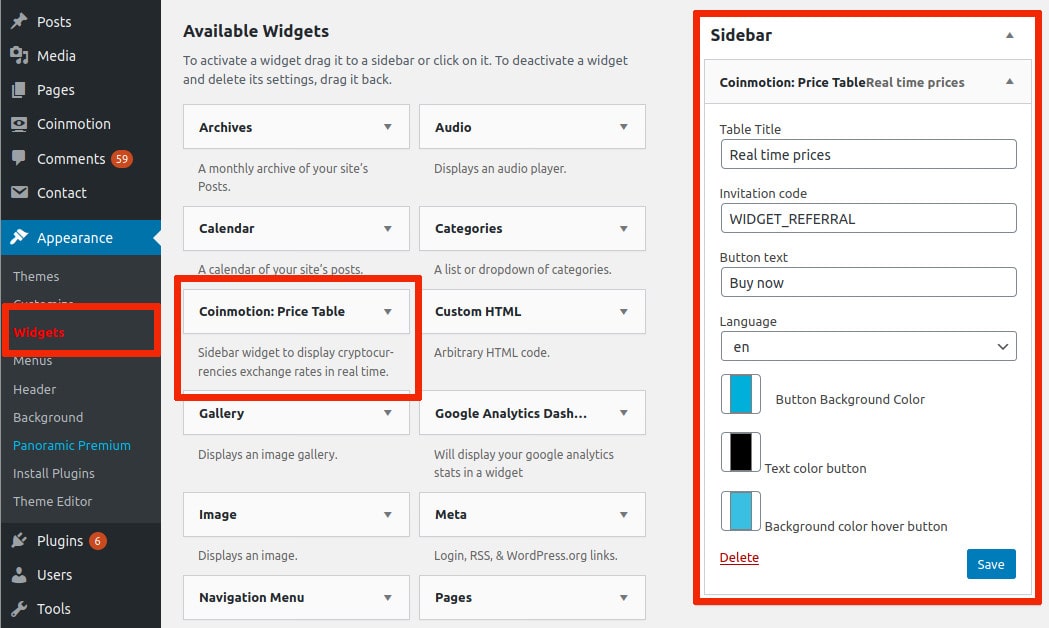
 Step 2: When you’re there, you must find a Widget called “Coinmotion, Price Table”. Click the Widget and you’ll get different options on where you may place the price list.
According to the style and design of your WordPress, you should select the one that corresponds to the sidebar. You may also place the plugin to the footer.
Step 3: If you want to, you can add a title to the price table that will show upon it. For that you should fill the field “Title of the table”.
Step 4: Here you should introduce the referral code from Coinmotion. If you don’t know what it is or how to get it, follow the instructions that explain the process in step 5 of the last section 2.1.
Step 5: Write the text that you’d like to appear in the button. It’s recommendable to come up with a short, descriptive text that motivates your customers to buy cryptocurrencies.
Step 6: Select the background color of the button, the color of the text in the button, and the background color of the button when cursor touches it.
Step 7: Save the changes made and the price table should appear in the place you have selected, whether it be the sidebar or the footer.
Step 2: When you’re there, you must find a Widget called “Coinmotion, Price Table”. Click the Widget and you’ll get different options on where you may place the price list.
According to the style and design of your WordPress, you should select the one that corresponds to the sidebar. You may also place the plugin to the footer.
Step 3: If you want to, you can add a title to the price table that will show upon it. For that you should fill the field “Title of the table”.
Step 4: Here you should introduce the referral code from Coinmotion. If you don’t know what it is or how to get it, follow the instructions that explain the process in step 5 of the last section 2.1.
Step 5: Write the text that you’d like to appear in the button. It’s recommendable to come up with a short, descriptive text that motivates your customers to buy cryptocurrencies.
Step 6: Select the background color of the button, the color of the text in the button, and the background color of the button when cursor touches it.
Step 7: Save the changes made and the price table should appear in the place you have selected, whether it be the sidebar or the footer.
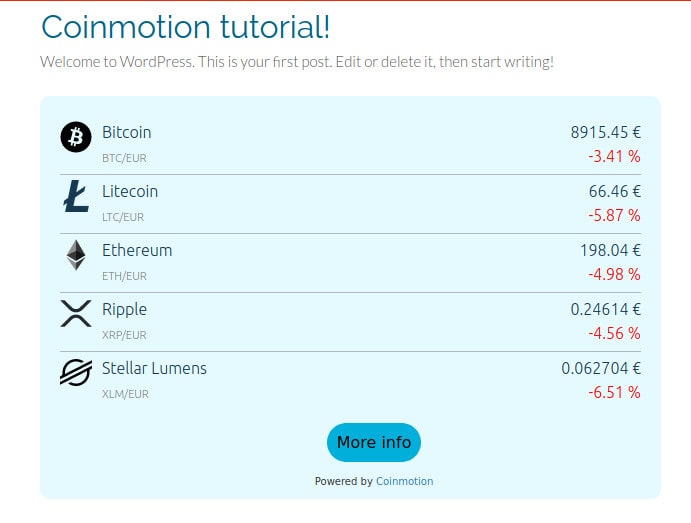
 If you select to preview the post, or when you publish it, the shortcode should look like this:
If you select to preview the post, or when you publish it, the shortcode should look like this:
 How do you change the configuration of the Shortcode?
You can change the configuration of the shortcode from the section Widgets that you may find from the black sidebar of WordPress.
To be more specific, go to Appearances -> Widgets. Once you’re there, search for the Widget named “Coinmotion: Price table”.
How do you change the configuration of the Shortcode?
You can change the configuration of the shortcode from the section Widgets that you may find from the black sidebar of WordPress.
To be more specific, go to Appearances -> Widgets. Once you’re there, search for the Widget named “Coinmotion: Price table”.
On the last line of the script, right after the “.coinmotion-widget-container” you can modify some of the parameters I’ve marked with bold. Let me explain you what each of these parameters do:
1. Advantages of using Coinmotion’s Bitcoin and crypto plugin – it’s free of charge
- An extra stream of income thanks to its built-in compensating of the installer. Normally Google Adsense isn’t enough.
- Increase of the medium time spent on your page, helps with SEO.
- It doesn’t increase the load speed on your site, better for your SEO.
- Personalized style created according to the design of your site.
- It’s free, you don’t have to pay a single euro or bitcoin for it.
2.1. How to install the price list of bitcoin and other cryptos to your website WITH WordPress?
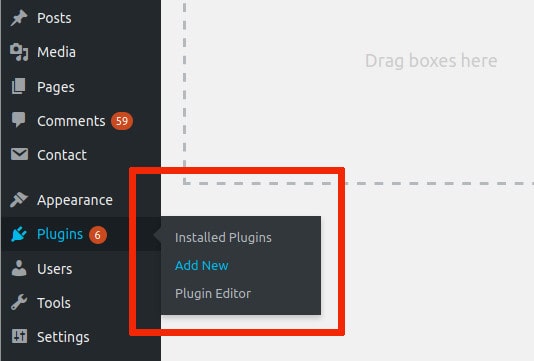
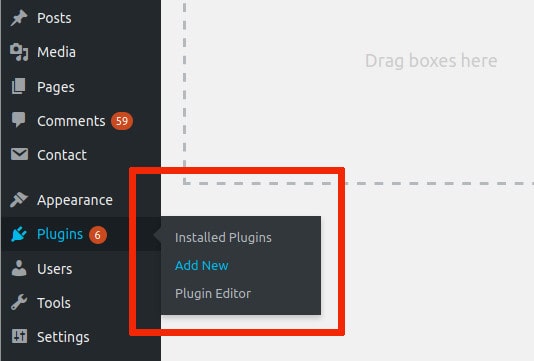
Step 1: From the black sidebar on the left, click Plugins -> Add new Step 2: In the search box for plugins, input the following text: bitcoin coinmotion.
*If you don’t find the plugin, you can visit the official page of Coinmotion’s plugin in WordPress: https://wordpress.org/plugins/precios-bitcoin-criptomonedas/
Step 2: In the search box for plugins, input the following text: bitcoin coinmotion.
*If you don’t find the plugin, you can visit the official page of Coinmotion’s plugin in WordPress: https://wordpress.org/plugins/precios-bitcoin-criptomonedas/
 Step 3: When you see the plugin of Coinmotion, click “Install Now”. When the installation is done, click “Activate”.
Step 4: Now in the black sidebar on the left you should see an element with the name “Coinmotion”. Click on it to configure the plugin.
Step 3: When you see the plugin of Coinmotion, click “Install Now”. When the installation is done, click “Activate”.
Step 4: Now in the black sidebar on the left you should see an element with the name “Coinmotion”. Click on it to configure the plugin.
 Step 5: Enter your referral code to the first field. You can find it from signing in to your Coinmotion account and navigating yourself to Account > Referrals. If you don’t have a Coinmotion account, you should create one now. To register for free, click this link: https://app.coinmotion.com/en/register/signup. You will get a 50% discount of all the commissions on your crypto transactions during the first month by registering through this link.
Step 6: To the second field, enter the text you’d like to appear in the button of the price list plugin.
Step 7: To the third field, select the language with which the information will be shown in the plugin. The options are English, Finnish and Spanish.
Step 8: Select the background color of the button, the color of the text in the button, and the background color of the button when cursor touches it.
Once you’ve selected the colors, you may decide from two options on how you’d like to place the table in your website:
A) It will be shown on the sidebar of your website using the Widgets option.
B) It will be shown in your publications, using a shortcode.
Step 5: Enter your referral code to the first field. You can find it from signing in to your Coinmotion account and navigating yourself to Account > Referrals. If you don’t have a Coinmotion account, you should create one now. To register for free, click this link: https://app.coinmotion.com/en/register/signup. You will get a 50% discount of all the commissions on your crypto transactions during the first month by registering through this link.
Step 6: To the second field, enter the text you’d like to appear in the button of the price list plugin.
Step 7: To the third field, select the language with which the information will be shown in the plugin. The options are English, Finnish and Spanish.
Step 8: Select the background color of the button, the color of the text in the button, and the background color of the button when cursor touches it.
Once you’ve selected the colors, you may decide from two options on how you’d like to place the table in your website:
A) It will be shown on the sidebar of your website using the Widgets option.
B) It will be shown in your publications, using a shortcode.
A) Place the table to the sidebar and/or to the footer using Widgets
Do the following steps for the price list to be shown on the sidebar/footer of your WordPress page: Step 1: Select Appearance -> Widgets from the black sidebar on the left in WordPress. Step 2: When you’re there, you must find a Widget called “Coinmotion, Price Table”. Click the Widget and you’ll get different options on where you may place the price list.
According to the style and design of your WordPress, you should select the one that corresponds to the sidebar. You may also place the plugin to the footer.
Step 3: If you want to, you can add a title to the price table that will show upon it. For that you should fill the field “Title of the table”.
Step 4: Here you should introduce the referral code from Coinmotion. If you don’t know what it is or how to get it, follow the instructions that explain the process in step 5 of the last section 2.1.
Step 5: Write the text that you’d like to appear in the button. It’s recommendable to come up with a short, descriptive text that motivates your customers to buy cryptocurrencies.
Step 6: Select the background color of the button, the color of the text in the button, and the background color of the button when cursor touches it.
Step 7: Save the changes made and the price table should appear in the place you have selected, whether it be the sidebar or the footer.
Step 2: When you’re there, you must find a Widget called “Coinmotion, Price Table”. Click the Widget and you’ll get different options on where you may place the price list.
According to the style and design of your WordPress, you should select the one that corresponds to the sidebar. You may also place the plugin to the footer.
Step 3: If you want to, you can add a title to the price table that will show upon it. For that you should fill the field “Title of the table”.
Step 4: Here you should introduce the referral code from Coinmotion. If you don’t know what it is or how to get it, follow the instructions that explain the process in step 5 of the last section 2.1.
Step 5: Write the text that you’d like to appear in the button. It’s recommendable to come up with a short, descriptive text that motivates your customers to buy cryptocurrencies.
Step 6: Select the background color of the button, the color of the text in the button, and the background color of the button when cursor touches it.
Step 7: Save the changes made and the price table should appear in the place you have selected, whether it be the sidebar or the footer.
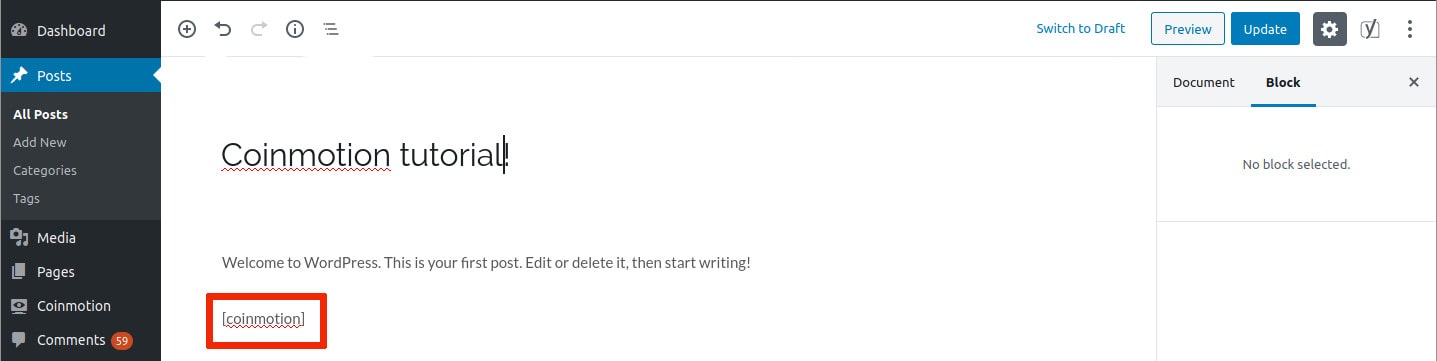
B) Insert the table into whichever publication using Shortcode
You may insert the price table into whichever part of any publication by adding a certain code into the text. This option is also known as “shortcode”, which in this case will be [coinmotion] How to use shortcodes and what do they do? To give you an example, the following picture is a screenshot of text editor in WordPress. The text is a part of a publication which includes the shortcode If you select to preview the post, or when you publish it, the shortcode should look like this:
If you select to preview the post, or when you publish it, the shortcode should look like this:
 How do you change the configuration of the Shortcode?
You can change the configuration of the shortcode from the section Widgets that you may find from the black sidebar of WordPress.
To be more specific, go to Appearances -> Widgets. Once you’re there, search for the Widget named “Coinmotion: Price table”.
How do you change the configuration of the Shortcode?
You can change the configuration of the shortcode from the section Widgets that you may find from the black sidebar of WordPress.
To be more specific, go to Appearances -> Widgets. Once you’re there, search for the Widget named “Coinmotion: Price table”.
2.2. How to install the price list of bitcoin and other cryptos to your website WITHOUT WordPress?
It’s recommendable to use this option only if you don’t have WordPress in your website and if you hold basic knowledge of coding. Basically you only have to insert the code of the price table (demonstrated later on) wherever you want the price table to be shown at. Nevertheless, I recommend you to go through the instructions provided after the code, because it helps you understand the configuration of some of the parameters.
<div class="coinmotion-widget-container"></div>
<script>
(function (w,d,s,o,f,js,fjs) {
w['coinmotion-widget']=o;w[o] = w[o] || function () { (w[o].q = w[o].q || []).push(arguments) };
js = d.createElement(s), fjs = d.getElementsByTagName(s)[0];
js.id = o; js.src = f; js.async = 1; fjs.parentNode.insertBefore(js, fjs);
}(window, document, 'script', 'cw', 'https://cdn.coinmotion.com/widget/widget.js'));
cw('init', { container: ".coinmotion-widget-container", refcode: "REFERRAL_CODE_GOES_HERE", register_text: "Join Coinmotion", lang: "en" });
</script>
On the last line of the script, right after the “.coinmotion-widget-container” you can modify some of the parameters I’ve marked with bold. Let me explain you what each of these parameters do:
- refcode: if you have a referral code, you should put it here. If not, I’ll explain to you later on how to get one.
- register_text: this is the text visible in the button inside the price table.
- lang: language of the panel. Values that you may insert here for Spanish, English or Finnish are: “es” “en” “fi”.
- register_button_color: the background color of the button. You can put it in hexadecimal* or write the name of the color in English.
- register_text_color: color of the text of the button.
- register_button_hover_color: the background color of the button when the cursor touches it.